5 Steps to Design a UX that People Love
Research, prototyping, and testing. The easy way.
Presented to you by the co-founder of Loomio.
My brother Matthew Bartlett and I have been contributing design to the open source project Loomio for a while now.
In the past couple of weeks we’ve stumbled on a design process that is working really well for us.
1. Find a problem worth solving.
Thinking in terms of problems people have or jobs people want to do is a great way to stay focussed on creating a useful user experience, rather than a whizz-bang cool feature that nobody wants.
For this example, we’re looking at redesigning the search experience for Loomio. The first step is to talk to people and ask what are you searching for?

2. Research how other people solve it.
In some respects, all UX design is ‘open source’, even if the underlying code is hidden: if you can play with the software, you can learn how it works.
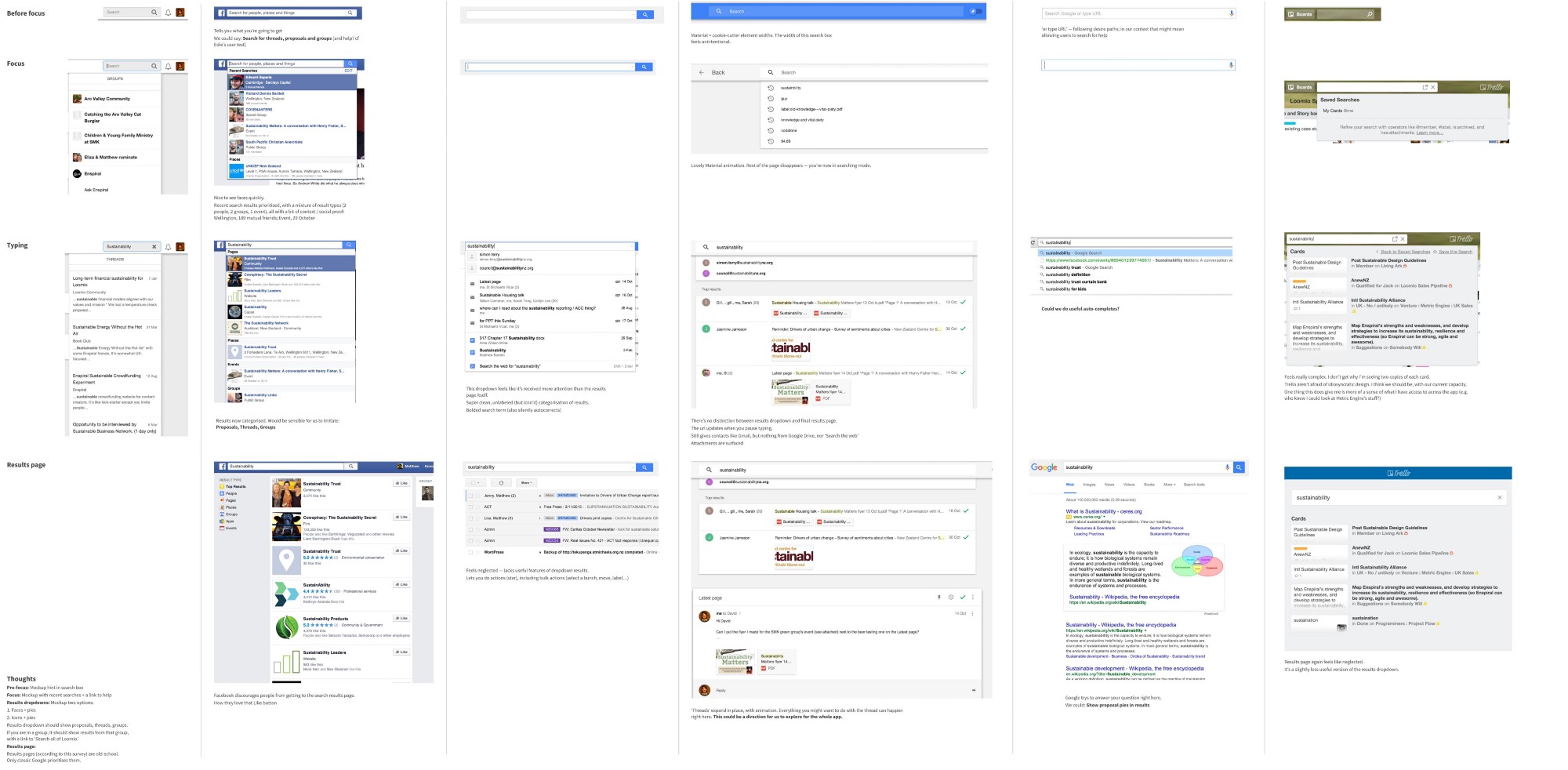
Here’s the result of a couple hours of research into how other popular apps handle search:

In this case, Matt created a little video to distill what he learnt from the research, and share it with the rest of the team.
3. Make an interactive prototype based on what you’ve learnt.
Looking at a single screen won’t tell you much — you need to consider the whole workflow in context: all the steps that the user goes through to complete the task. It’s called a workflow because it should flow.
We use Sketch for drawing mockups and InVision to stitch them together into interactive prototypes. (You can learn about how we use these tools in this talk I gave recently.)
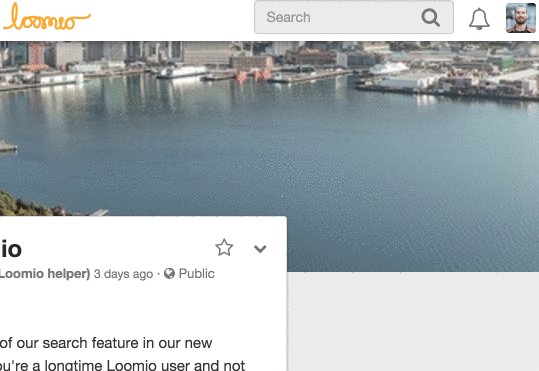
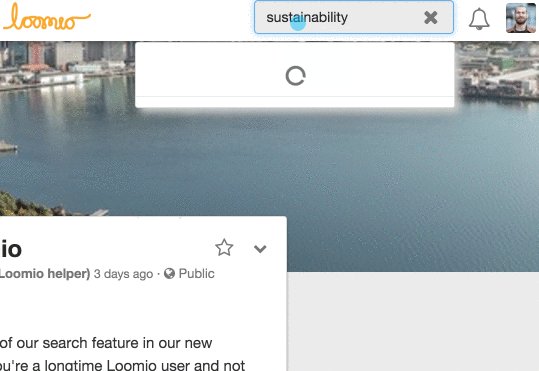
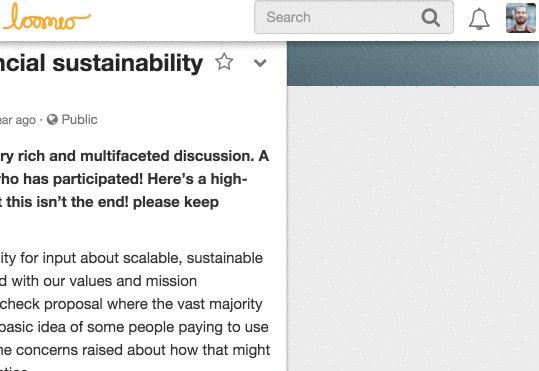
So for the Loomio Search example, Matt made this video demonstrating how the parts fit together.
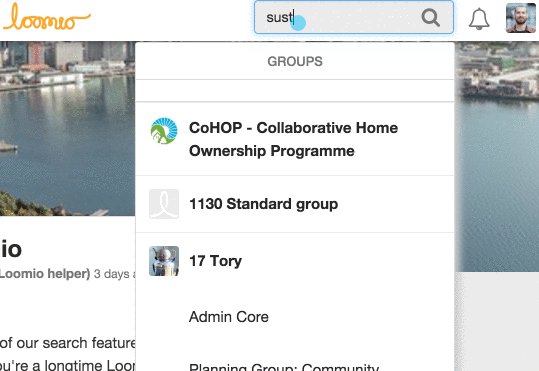
Video is a good a way of sharing a workflow, but quick animated gifs are even better! With a tool like RecordIt you can record an interaction, and upload and share it in a few seconds, which makes it effortless to get feedback:

This gif took me about 20 seconds to record and share. Gifs are also awesome for help documentation, developer QA, and marketing, but that’s a whole other blog post :P
4. Test, learn, iterate, deploy, repeat.
The next step is to test these prototypes with real humans. Testing can be super lightweight: you will learn a lot just by watching a friend or colleague try to interact with your prototype for a few seconds.
As soon as we’re confident we’ve got a design that is an incremental improvement on the existing UX, we get it built and into people’s hands as soon as possible: You learn so much more from use than you do from opinions!
5. It’s all about love!
“Product design” is a process, it’s not a job that comes with a start and an end. It’s an ongoing relationship between the people building the thing, and the people using the thing. Like any other relationship, you need to pay attention to the details and communicate abundantly. Your job as a designer is to learn what makes your users happy, and what makes your devs happy.
It also helps if you can occasionally blow their minds with something they never asked for! ♥
Originally written by Richard D. Barlett on Medium
I write about working together. Loomio cofounder (https://www.loomio.com/). Enspiral member (http://enspiral.com).