Open Source Design NYC 11-09 meetup Recap
The Big Idea - designing in open source.
Open source communities push collaboration, sharing and transparency throughout various industries. While design and creativity have never been more important, we often wonder where can designers who focus on open source projects share what they do, push their designs further and encourage other designers to join the community? Come to our meet up to learn more.
Who are we and where did we contribute last?
We are a collective of designers and design advocates who contribute to open source projects. Julien Deswaef, Jessica Klein and Dina Michl opened a chapter in NYC to meet regularly and grow the open source design community. In September, we held our first meeting to collaborate on defining what shape the meetups should take.
 Top row: Julien Deswaef, Atul Varma, Dina Michl, Stephanie Daher
Bottom row: Erika Enlund, Jess Klein, Stacy Cheng
Not pictured: Stephanie Weber, Shandy Tsai, Tess (Thematizer)
Top row: Julien Deswaef, Atul Varma, Dina Michl, Stephanie Daher
Bottom row: Erika Enlund, Jess Klein, Stacy Cheng
Not pictured: Stephanie Weber, Shandy Tsai, Tess (Thematizer)
Open Design Kit - Presentation by Jess Klein

Jess Klein presented Open Design Kit at our meetup this November.
Teaching people how to integrate design into their workflows has been a secondary focus of Jess Klein’s career. Her experience while working in the design community is nothing but interesting and diverse. Having led and contributed to many open source education and civic projects, she’s had to learn to work with her teams all over the world.
As any designer knows, beginning a new project often requires establishing a process and collaboration tools to ensure that development is a success for every member of the product team. Klein says that “understanding why we are doing a design phase on a project, what’s the value of design?” is often a central question to open projects.
Jess and team came up with several strategies to help people understand how to collaborate with designers or on design. This included taking advantage of many different types of tools, such as presentations, blog posts, and contracts. She encourages her teams to design openly and to address conversation expectations and contributions. Throughout her work, she began to use these tools to aid her design process and wanted to make them accessible to the design community.
The project was incubated with the design team at Bocoup (where she was the Principal Designer), and since this Summer has been a completely community managed initiative. There are many active contributors (all who are mentioned by name in the GitHub README file) to the project and she is inviting more community participation to generate a more accessible and inclusive resource.
 So, why is another kit needed? Jess was quick to point out that there are many great and useful toolkits out in the ecosystem already. The reasons another kit is needed is that existing kits are: specific to studios and organizations, focus on co-located teams, challenging for clients and stakeholders to see themselves doing the method without buying into the whole philosophy and don’t often embrace the fact that there are many different ways to approach a problem space.
So, why is another kit needed? Jess was quick to point out that there are many great and useful toolkits out in the ecosystem already. The reasons another kit is needed is that existing kits are: specific to studios and organizations, focus on co-located teams, challenging for clients and stakeholders to see themselves doing the method without buying into the whole philosophy and don’t often embrace the fact that there are many different ways to approach a problem space.
Several toolkits inspired the project including: designkit.org (IDEO field guide) Gov.uk - (design principles manual), 18F Method Cards. But none of the kits out there addressed her remote reality. Opendesignkit.org was written for different types of users, this allowed for a specific focus on the type of language used. It is currently being used by large and small sized organizations and many freelancers.
“It’s unique because it’s not associated with a specific organization, so teams can use the kit freely on projects and take ownership of the content and interpretation.”
 The minimum loveable product was defined as a combination of creating a few methods and a process and then testing those on a few different projects.
The minimum loveable product was defined as a combination of creating a few methods and a process and then testing those on a few different projects.
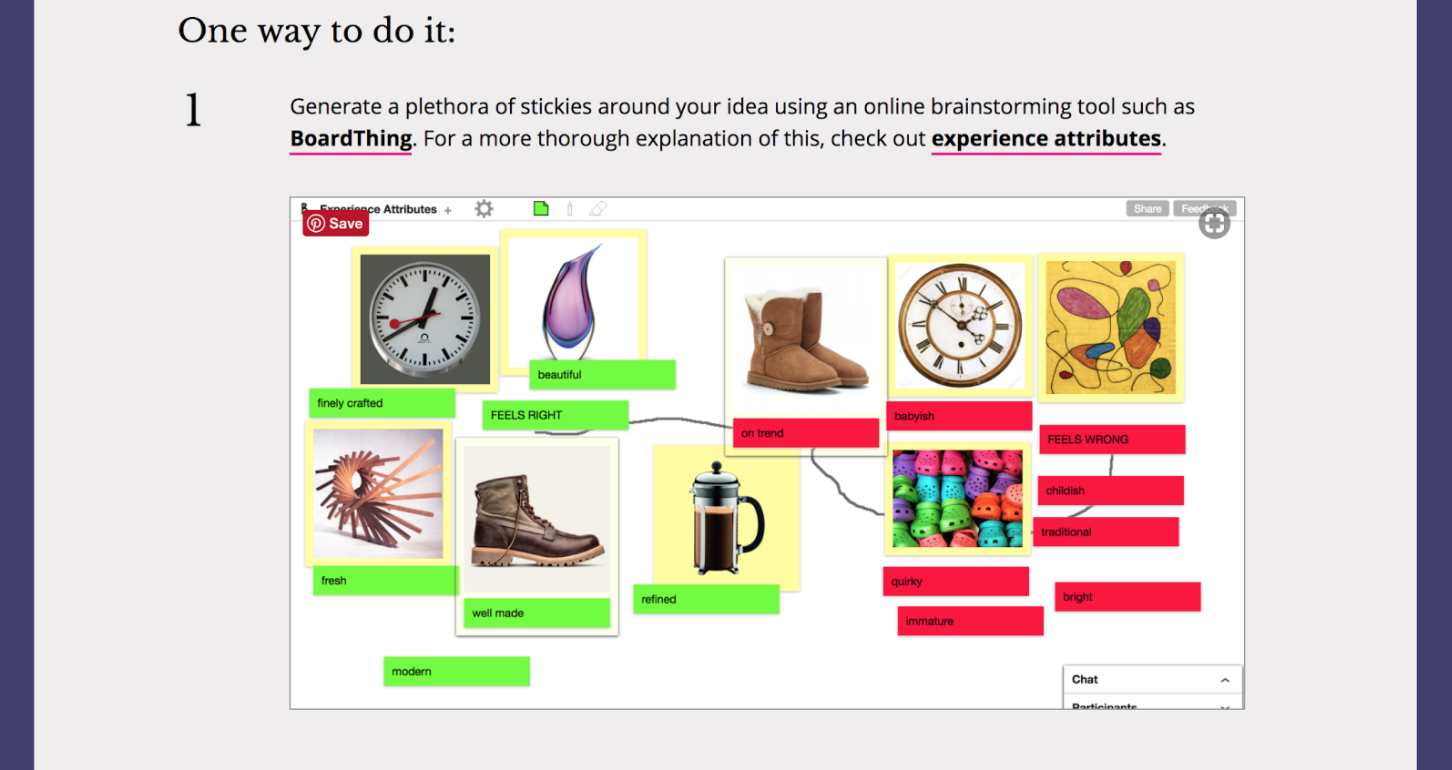
The initial release of the Kit has focused on highlighting “remote - first” methods for collaboration. As can be seen in the Affinity Diagram method, the Kit is not prescriptive but shows how you might approach problem solving.
 Synthesize information with the remote team friendly sorting exercise of Affinity Diagramming.
Synthesize information with the remote team friendly sorting exercise of Affinity Diagramming.
Usability Testing Takeaways
Now that the Minimum Loveable Product has been out for a bit, several fixes and updates have been identified, including:
- focus on putting the process up front
- Add CC licensed templates (design templates) to support the methods
- Write guides on more complex topics that will combine many methods
- Showcase what possibilities exist for Open Source tools (write up of tools)
- Incorporate linked examples and case studies
- Localization
- Licensing - based on copyright
Questions, Suggestions and Next Steps:
After the talk, we discussed the need to establish consist of language in terms of jargon via a style guide. This will help to develop a universal language and practice of collaborating and problem solving.
We also talked about the urgent need to have a license for the Kit in general as it is what Julien Deswaef called a “contract with the contributor.”
Some suggestions were made by the meetup including optimizing the kit for low internet bandwidth - looking at a pattern, to have a low bandwidth option and focusing on how to make the Kit more including users with different capabilities.
To contribute to the project, join the #opendesignkit channel on the Open Design Foundation Slack, or check out the GitHub repository.
Slides:
Next meetup
Our upcoming meetup will take place place in ThoughtWorks offices, 99 Madison Avenue on Thursday the 14th of December, from 6.00pm to 8.00pm.
Date & Location
- Date: Thurs, 14 Dec 2017
- Time: 6:00pm - 8.00pm (EDT)
- Where: Thoughtworks offices, New York
- What: Intersection between accessibility, inclusive design, and open source presented by Atul Varma
A little bit about Atul Varma:
Atul enjoys building bridges of understanding between humans and machines. He has written illuminating software that’s been used as the centerpiece of TED Talks, in maker events around the world, and by individuals who are just trying to have a less frustrating time using their computer. But his favorite moments are very personal: understanding where another person is coming from, constructing a metaphor they can relate to, and using it to explain technology in a way that liberates, excites, and empowers.
Please RSVP for the meetup at eventbrite